用 JSHint 检测 JavaScript 代码质量
- 未分类
- 2017-01-20
- 1热度
- 0评论
场景:公司项目,需要兼容低版本 IE。多写一个逗号,可能导致整个程序无法在 IE 上运行。这时,要用 JSHint 的 ES3 规则进行检测,然后去掉多余的逗号,防止意外发生。
1、安装 JSHint
# 需要nodejs支持,各个系统安装见文档 https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
#ubuntu
sudo apt-get install nodejs npm
sudo npm install jshint -g
#mac
brew install node
npm install jshint -g
2、使用配置文件 .jshintrc
(直接运行 jshint 时,)以当前目录的 .jshintrc 文件为配置文件,如果当前目录没有这个文件,则以其父目录 .jshintrc 文件配置文件,仍没有的话,则继续找其父目录,直至根目录。
在恰当的位置(当前目录或任意父级目录)创建 .jshintrc 文件,输入内容:
{
"es3": true
}
当前场景,只需要检查 es3(兼容低级浏览器 IE 6/7/8/9)就行了。这里是官方配置说明。
3、开始代码检测
假设我要检测的代码文件是 foo.js,.jshintrc 放在当前目录下。执行命令
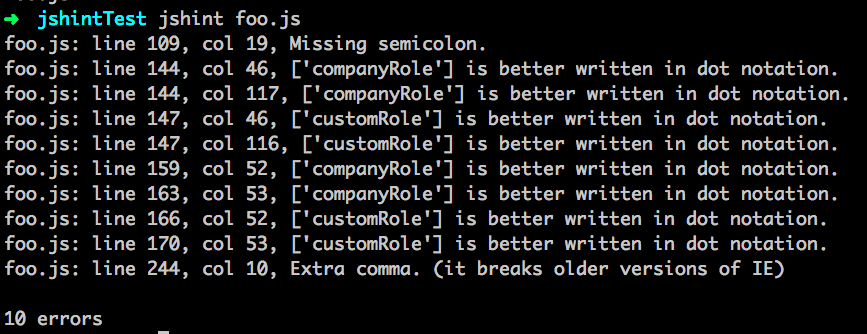
jshint foo.js
可以看到,检查结果中的最后一项,就是发现多余逗号(Extra comma)。
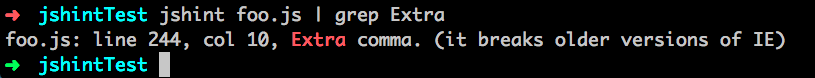
再用 grep 命令过滤一下,能看得更清楚:
这个时候,就可以根据提示去修改 foo.js 了。
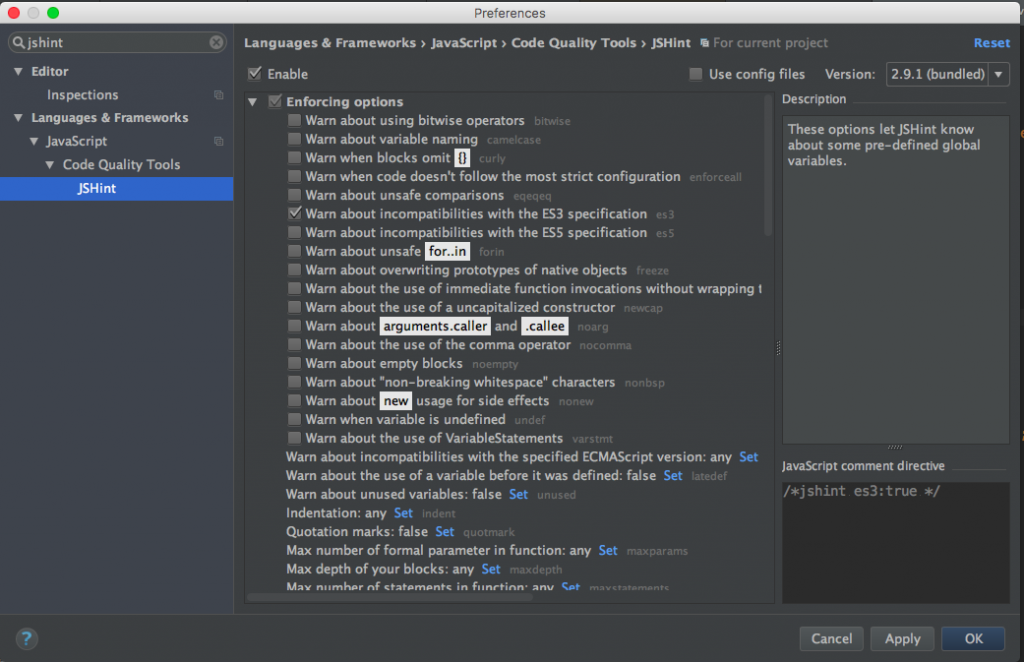
4、在 Intellj Idea 中使用 JSHint
Intellj Idea 自带 JSHint 工具。(感觉没有命令行用起来简单直接)
作如下配置即可:
参考文章: