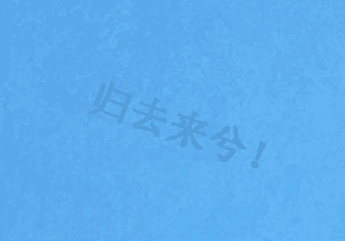
要在各浏览器中实现如图的效果。
一、效果实现
功能比较简单,使用 transform:rotate 实现旋转,使用 opacity 实现透明度。(难点在于兼容低版本 IE)
第一版代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>旋转+透明测试</title>
<style type="text/css" media="screen">
body {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1533700979150&di=430dd47fcb3fe0d230007bada878dccb&imgtype=0&src=http%3A%2F%2Fa3.topitme.com%2F1%2F61%2Fd6%2F11613608738d7d6611o.jpg');
background-size: cover;
}
.container {
font-size: 40px;
font-weight: 900;
width: 400px;
margin: 20% auto;
}
.magic {
transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
opacity: 0.2;
text-align: center;
}
}
}
</style>
</head>
<body>
<div class="container">
<div class="magic">
归去来兮!
</div>
</div>
</body>
</html>
二、兼容 IE8
IE6~8下,没有效果。在低版本IE下,需要使用滤镜。
旋转滤镜:progid:DXImageTransform.Microsoft.Matrix
透明滤镜:alpha
使用滤镜后的效果如下:
可以看出,字体较模糊,锯齿严重。是由于 IE 的 filter 和 ClearType 不兼容导致的。我们叠加了两个滤镜,每次叠加,都会加重模糊程度。在实际项目中,这种效果是难以接受的。
怎么办?
使用 Visual Filters。可参考这篇文章。简单说,就是再叠加一个名为 Chroma 的滤镜,并为 div 指定一个背景(虽然指定了背景,但实际还是透明的,原理未深究)。
最终效果如下:
和现代浏览器渲染结果对比,略显不足,但也在可接受范围内了。
我们把兼容的代码都写到 js 中:
<script charset="utf-8">
addFilter($('.magic'), 20, 0.1);
function isIE8Before() {
return !$.support.leadingWhitespace;
}
function addFilter($el, angle, alpha) {
if (isIE8Before()) {
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad), m12 = -1 * Math.sin(rad), m21 = Math.sin(rad), m22 = m11;
var filters = "progid:DXImageTransform.Microsoft.Chroma(color='white') progid:DXImageTransform.Microsoft.Matrix(M11="
+ m11 + ",M12=" + m12 + ",M21=" + m21 + ",M22=" + m22 + ",SizingMethod='auto expand') alpha(opacity="
+ alpha * 100 + ")";
$el.css({
'background': 'white',
'filter': filters
});
}
}
</script>
三、兼容 IE6
IE6 中的效果还是不对,滤镜不生效。多次调试后发现,一定要给 .magic 设置 width 和 height 属性。这样效果就和 IE8 一致了。
最终代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>旋转+透明测试</title>
<script src="https://cdn.staticfile.org/jquery/1.9.1/jquery.min.js" charset="utf-8"></script>
<style type="text/css" media="screen">
body {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1533700979150&di=430dd47fcb3fe0d230007bada878dccb&imgtype=0&src=http%3A%2F%2Fa3.topitme.com%2F1%2F61%2Fd6%2F11613608738d7d6611o.jpg');
background-size: cover;
}
.container {
font-size: 40px;
font-weight: 900;
width: 400px;
margin: 20% auto;
}
.magic {
transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
opacity: 0.2;
text-align: center;
width: 300px; /*一定要指定宽高,否则IE6下没效果*/
height: 300px;
}
}
}
</style>
</head>
<body>
<div class="container">
<div class="magic">
归去来兮!
</div>
</div>
<script charset="utf-8">
addFilter($('.magic'), 20, 0.1);
function isIE8Before() {
return !$.support.leadingWhitespace;
}
function addFilter($el, angle, alpha) {
if (isIE8Before()) {
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad), m12 = -1 * Math.sin(rad), m21 = Math.sin(rad), m22 = m11;
var filters = "progid:DXImageTransform.Microsoft.Chroma(color='white') progid:DXImageTransform.Microsoft.Matrix(M11="
+ m11 + ",M12=" + m12 + ",M21=" + m21 + ",M22=" + m22 + ",SizingMethod='auto expand') alpha(opacity="
+ alpha * 100 + ")";
$el.css({
'background': 'white',
'filter': filters
});
}
}
</script>
</body>
</html>