导航
1 问题描述
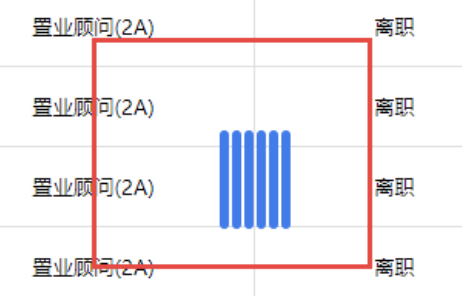
刚到公司,测试突然提个紧急 bug 过来,说 release1的加载动画不动了,一直卡着,如图:

2 调试过程
2.1 了解情况
- 与浏览器无关,多次重启均可以复现,非偶发现象
- 前端无相关报错
- 代码启动2正常,jar 包启动有问题
初步判定,跟打包过程有关。jar 包里肯定有什么问题。
2.2 进入调试状态
- 在浏览器中预览一张模版3,在一堆js代码中,找到加载动画相关的代码,打断点。
- 开启debug模式,停在加载动画出现的时候。
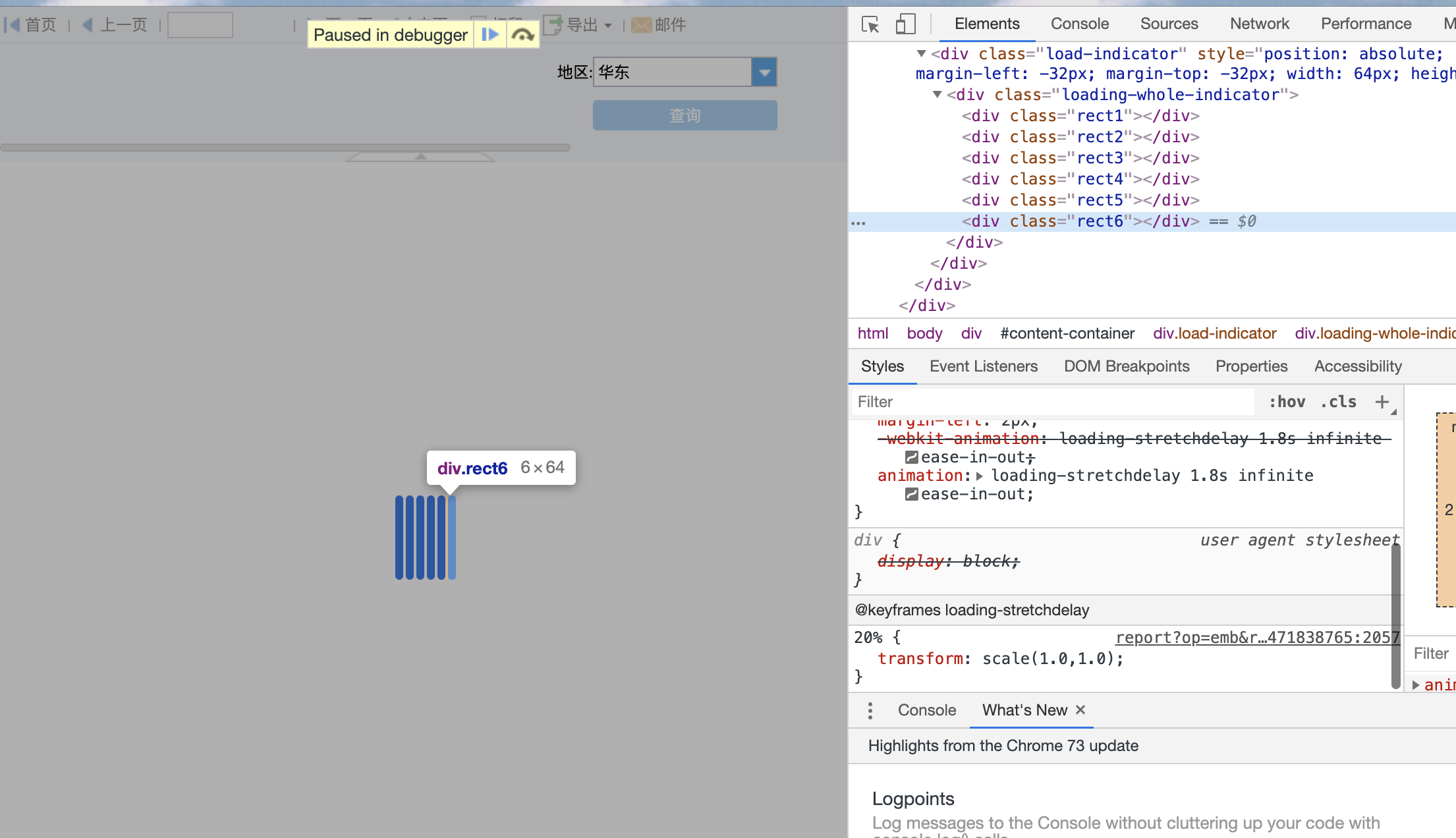
- 选中表示加载动画的 div,查看 CSS 样式

2.3 细节对比
代码启动,也进入调试状态,查看 CSS 样式。对比两者的差异。
div 的样式本身没什么区别,唯一的区别是 keyframes 定义的动画帧。
keyframes 的定义如下:
@keyframes loading-stretchdelay {
0%, 40%, 100% { transform: scale(0.2, 0.2); }
20% { transform: scale(1.0, 1.0); }
}
jar 包启动时,浏览器观察到的结果如下:

丢帧了。
如果在浏览器中修改 scale 的参数,发现加载动画开始动了。
现在的问题是,为啥 jar 包启动,会丢帧?去 jar 包里看看究竟。
2.4 CSS 文件对比
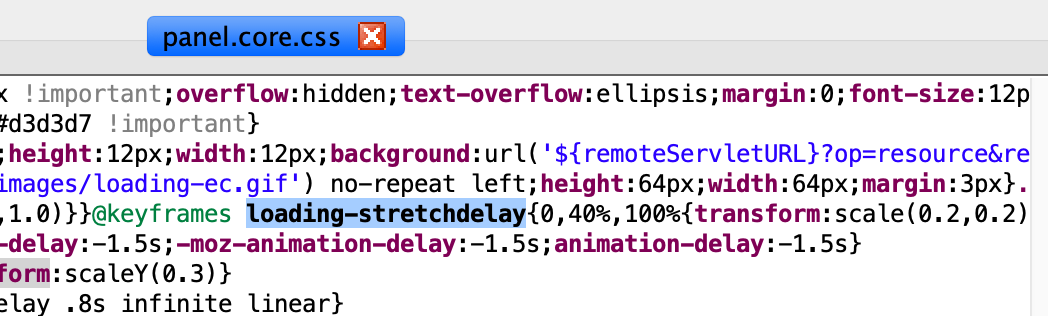
首先,用反编译软件(这里使用 Luyten)打开 jar 包,找到 css 文件,如图所示:

没看出啥问题。
把这个压缩后的 CSS 拿去替换代码中 CSS,然后用代码启动报表,复现问题了!加载动画成功卡住不动。说明问题就在这段 CSS 中。
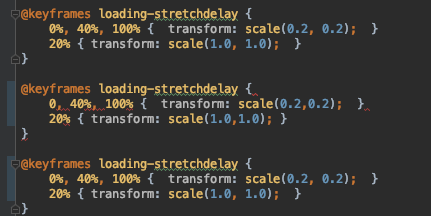
发现一个奇怪的现象:jar 包中的 CSS,IDEA 会提示语法错误;原来的 CSS,则没有提示。对 CSS 进行了一番简化,结果让我吃惊:

上面、下面都是原来代码中的 CSS,中间的是 jar 包中的 CSS。唯独中间这段,提示语法错误。
2.4 进一步对比
怀疑中间这段代码有特殊字符,IDEA 中未显示。用 VI、Atom 都打开看了下,没看到,这三段代码明明毫无区别!
不过事实摆在面前,还是得相信 IDEA 的提示。
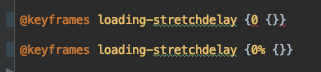
逐步缩减对比的代码,终于发现原因:

竟然是小小的 %。打包的时候,0% 变成了 0。这,真是万万没想到……
2.5 解决方案
到公司打包群里讨论这个问题,发现近期更换了打包压缩的工具,用了 yuicompressor-2.4.8 版本。很可能是这个原因。接下来需要负责打包的同学去排查、修复了。
bug 退回给测试。

